
지난 포스트에서 Kakao Map API를 등록하고 로컬 환경에서 맵을 띄우는 것까지 해보았습니다.
이번 포스트에서는 여러 개의 마커를 등록하는 과정을 정리해 보고자 합니다.
마커 여러 개 등록하기
마커를 등록하기 위해서는 Kakao Map이 구현된 상태에서 진행해야 합니다. 관련 내용은 이전 포스트인 https://ohamin26.tistory.com/36를 참고하시면 됩니다.
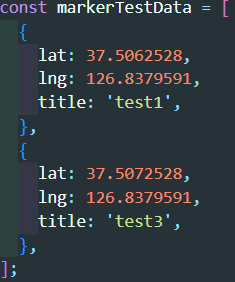
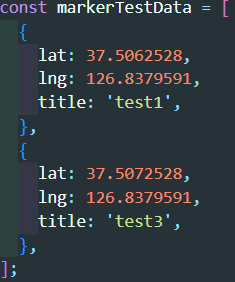
1. 맵을 띄우는 것까지 완료되었다면 먼저 마커를 표시하기 위한 데이터를 준비해 줍니다. 데이터는 lat, lng, title를 포함하고 있으면 되고 형식은 편한 형식으로 사용하시면 됩니다. 저는 다음과 같이 데이터를 준비하였습니다.

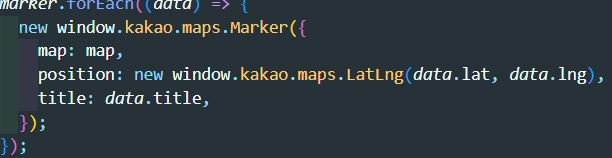
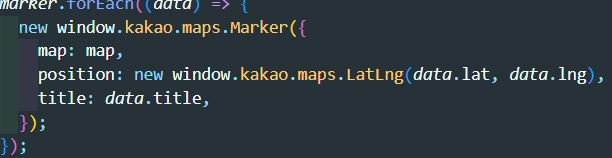
2. 데이터 준비가 완료되었으면, 이전에 작성했던 mapScript에서 마커 정보를 등록해 줍니다.

3. 등록한 마커가 정상적으로 표시되는지 애플리케이션을 실행해 확인해 보시면 됩니다.

정상적으로 여러 개의 마커가 표시되는 것을 확인할 수 있습니다.
포스트를 마치며
이번 포스트에서는 여러 개의 마커를 등록하는 것을 정리해 보았습니다. 다음 포스트에서는 등록한 마커를 커스텀해보는 포스트를 작성해보고자 합니다.
'React' 카테고리의 다른 글
| [React] 라이브러리 없이 캘린더 컴포넌트 구현하기 (0) | 2025.01.11 |
|---|---|
| [React] Kakao Map Api 사용하기 (5) - debounce를 활용한 Api 호출 최적화하기 (1) | 2024.09.15 |
| [React] Kakao Map API 사용하기 (4) - customoverlay 클릭 이벤트 등록하기 (1) | 2024.08.30 |
| [React] Kakao Map API 사용하기 (3) - customoverlay를 활용하여 마커 커스텀 하기 (1) | 2024.08.29 |
| [React] Kakao Map API 사용하기 (1) (0) | 2024.08.05 |

지난 포스트에서 Kakao Map API를 등록하고 로컬 환경에서 맵을 띄우는 것까지 해보았습니다.
이번 포스트에서는 여러 개의 마커를 등록하는 과정을 정리해 보고자 합니다.
마커 여러 개 등록하기
마커를 등록하기 위해서는 Kakao Map이 구현된 상태에서 진행해야 합니다. 관련 내용은 이전 포스트인 https://ohamin26.tistory.com/36를 참고하시면 됩니다.
1. 맵을 띄우는 것까지 완료되었다면 먼저 마커를 표시하기 위한 데이터를 준비해 줍니다. 데이터는 lat, lng, title를 포함하고 있으면 되고 형식은 편한 형식으로 사용하시면 됩니다. 저는 다음과 같이 데이터를 준비하였습니다.

2. 데이터 준비가 완료되었으면, 이전에 작성했던 mapScript에서 마커 정보를 등록해 줍니다.

3. 등록한 마커가 정상적으로 표시되는지 애플리케이션을 실행해 확인해 보시면 됩니다.

정상적으로 여러 개의 마커가 표시되는 것을 확인할 수 있습니다.
포스트를 마치며
이번 포스트에서는 여러 개의 마커를 등록하는 것을 정리해 보았습니다. 다음 포스트에서는 등록한 마커를 커스텀해보는 포스트를 작성해보고자 합니다.
'React' 카테고리의 다른 글
| [React] 라이브러리 없이 캘린더 컴포넌트 구현하기 (0) | 2025.01.11 |
|---|---|
| [React] Kakao Map Api 사용하기 (5) - debounce를 활용한 Api 호출 최적화하기 (1) | 2024.09.15 |
| [React] Kakao Map API 사용하기 (4) - customoverlay 클릭 이벤트 등록하기 (1) | 2024.08.30 |
| [React] Kakao Map API 사용하기 (3) - customoverlay를 활용하여 마커 커스텀 하기 (1) | 2024.08.29 |
| [React] Kakao Map API 사용하기 (1) (0) | 2024.08.05 |
