
| 객체
자바스크립트는 객체 지향형 프로그래밍 언어로 자바스크립트를 구성하는 모든 요소는 객체로 이루어져 있다. 그러므로 자바스크립트를 배운다면 객체에 대해 자세히 알아둘 필요가 있다. 객체는 이름(name)과 값(value)으로 이루어진 프로퍼티들의 집합을 뜻하는데 아래 코드에서 fruit이 하나의 객체를 뜻하며 {apple: '사과', banana : '바나나'} 가 프로퍼티 apple과banana가 이름(name), '사과', '바나나'가 값(value)라고 보면 된다.
const fruit = {
apple : '사과'
banana : '바나나'
}| 프로퍼티 접근과 수정
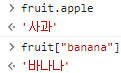
객체를 생성하였으면 객체에 포함 된 프로퍼티에 접근하고 삭제, 변경과 같은 수정을 할 수 있어야 한다. 프로퍼티에 접근하기 위해서는 생성된 객체이름.프로퍼티이름 또는 객체이름[프로퍼티이름]으로 접근이 가능하다. 위에서 생성한 fruit 객체를 통해 예시를 들어보면 그림 1-1과 같이 해당 프로퍼티 이름에 해당하는 값을 출력하는 것을 확인할 수 있다.

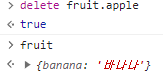
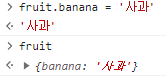
또한 객체를 생성하였는데 실수로 사용하지 않는 프로퍼티를 생성한 경우 그림 1-2와 같이 delete를 이용하여 삭제가 가능하다. 수정을 원하는 경우 그림 1-3과 같이 해당 값을 덮어쓰는 방식으로 수정도 가능하다.


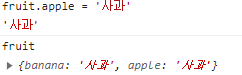
프로퍼티의 추가를 원하는 경우 수정과 비슷한데 그림 1-4와 같이 원하는 프로퍼티에 값을 할당하면 추가가 가능하다.

참고로 ES6에서부터는 프로퍼티의 이름과 값이 같을 경우 값을 생략하여 선언하는 것이 가능해졌다.

'JavaScript' 카테고리의 다른 글
| [JavaScript] 제어문 (0) | 2023.07.14 |
|---|---|
| [JavaScript] 표현식과 연산자 (0) | 2023.07.07 |
| [JavaScript] 변수와 데이터 타입 (0) | 2023.07.02 |
